Your personality is what sets you apart from other people, makes you unique. It also influences your interactions, attracting you to some people and repelling you from others. Although personality is relevant mostly for face-to-face interactions, it has a powerful effect on design, and how users interact with it.
Personality as a Platform for Emotion
Interface design is one of many factors of Human-Computer Interaction, or HCI, which combines computer science, behavioral science, and design. HCI specialists use psychology, usability, interaction design, programming concepts, and basic visual design principles. All of these are factors user experience designers must consider when creating their designs.
However, the name “Human-Computer Interaction” may not be the best term to use. Users should feel like they’re interacting with another human being rather than a computer, and that’s what designers strive to accomplish. This is where personality comes in. Designing with personality in mind facilitates the impression of human-to-human design rather than human-to-computer.
A Brief History of Personality in Design
Human inventions have long been inspired by personality, as people have always preferred personable things to mechanical ones. Even Johannes Gutenberg’s printing press was inspired by its human precursors. Before the movable type was invented, scribes wrote manuscripts by hand. When Gutenberg designed the typefaces to be used for printing bibles, the letterforms imitated the scribes’ calligraphy. Thus, the human actions were removed by a machine, but the humanity remained.
Human design was also particularly relevant in the 20th century, when mass production took over most industries. One distinct example of this is the Volkswagen Beetle, the best selling design in automotive history. The Beetle was known as the “People’s Car” and its anthropomorphized design drove this point home. The car’s round headlights resemble eyes, while the shape of the hood seems to represent a smile. This fun personality exuded by the Beetle made it a success for its almost eight decades of production.
A more recent example of personality-based design is Apple “Get a Mac” advertising campaign. The ad shows a young hipster Mac which quickly and easily handles complicated tasks, while the PC messes everything up. The ads don’t mention any specific features of the Mac, nor do they tout its impressive technical specifications. However, they have a stronger effect: they make the consumer see how s/he will feel using a Mac as opposed to a PC. The portrayal of personality creates a strong personal connection that means more to a potential customer than a list of facts about the computer.
Personas
In web design today, it’s important to work with the target audience’s motivations and attitudes in mind. User experience designers create personas, archetypal users that represent a larger group, based on their audience. A well-crafted persona includes the user’s demographics, interests, expertise, and what influences his/her decisions on relevant subjects. This, in turn, gives us a glimpse of the user’s personality, which should then shape design decisions.
Although these personas are not real people, they are closely based on real users or potential users. This is the best way to create personas. If a tricky decision comes up during the design process, designers can call such a user to see how the user’s behavior should guide their process. This ensures that designers stay focused on the real people who will eventually be interacting with their design.
Design has several requirements that it must meet: it must be functional, reliable, and usable. Understanding the target audience helps designers better address their needs and desires, and most importantly, the factors most likely to create an emotional connection.
Though incredibly useful, personas are only half of the design process. They inform designers of the user, but not vice versa. Contrary to what “Human-Computer Interaction” implies, the computer element should also have a personality, or persona of its own.
Creating a Design Persona for Your Website
Picture your website as a person. What are they like? A serious businessman who takes no nonsense but will never fail to complete a task on time? A silly friend who makes the most mundane tasks more fun than you’d ever expect?
Following a similar procedure to one used to create a user persona, you can create a design persona that will showcase the personality traits of your design. This personality can manifest itself in your UI through visual design, copy, and interactions. A consistent design persona will ensure that your team creates a unified interface. The goal is for your site to exude a specific personality just as clearly as the Mac and PC from the “Get a Mac” ads.
So how does one go about creating a design persona? Here are the essentials:
Brand name: The name of your company or service.
Overview: A short overview of your brand‘s personality. What makes it unique?
Personality image: This is an actual image of someone who embodies the traits you want your brand to represent. Including an image helps make the personality less abstract to your team. This could be a celebrity, someone you and your team know personally, or a mascot or brand representative, if you already have one. Describe this mascot’s traits and determine which ones most effectively communicate the brand’s personality.
Brand traits: List five to seven traits that you want to describe your brand, along with one or two that you’d like to avoid. This helps those who are designing and writing for this persona to create a consistent personality while avoiding traits that will take you in the wrong direction.
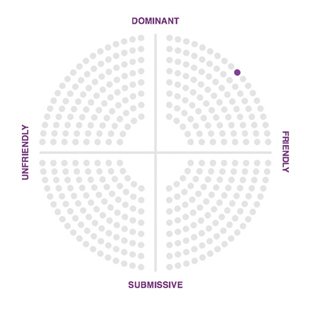
Personality map: Personalities can be mapped on an X / Y axis. The X axis represents the degree to which the personality is unfriendly or friendly; the Y axis shows the degree of submissiveness or dominance. Plot your persona on these axes.
Voice: If your brand spoke, how would it talk? What would it say? Describe aspects of your brand’s voice such as its language and tone, based on different situations. It’s important to keep in mind that humans often change their tone of voice and formality with which they speak, and your brand should do the same.
Copy examples: Think of several examples of copy that may be used in different situations in your interface. This helps writers grasp how your persona communicates with your customers.
Visual lexicon: From a design standpoint, include a visual lexicon with your design persona with colors, typography, and the overall visual style that conveys the personality your brand wants to portray. These can be as general or as specific as you’d like.
Engagement methods: Describe some of the methods you might use to engage your users emotionally through your design persona. These are an extremely important part of what will distinguish your brand from others in the user’s memory.
Now that we’ve covered the basics of a design persona, let’s take a look at a real-world example. This is the design persona used by MailChimp:
Brand name: MailChimp
Overview: Freddie Von Chimpenheimer IV is the face of MailChimp and the embodiment of the brand personality. Freddie’s stout frame communicates the power of the application, and his on-the-go posture lets people know this brand means business.
Freddie always has a kind smile that welcomes users and makes them feel at home. The cartoon style communicates that MailChimp offers a fun and informal experience. Yes, he’s a cartoon ape, but somehow Freddie can still be cool. He likes to crack witty jokes, but when the situation is serious, the funny business stops.
MailChimp often surprises users with a fun easter egg, or a link to a gut-busting YouTube video. Fun is around every corner, but never in the way of the workflow.
Personality image:
Brand traits: Fun, but not childish. Funny, but not goofy. Powerful, but not complicated. Hip, but not alienating. Easy, but not simplistic. Trustworthy, but not stodgy. Informal, but not sloppy.
Personality map:
Voice: MailChimp’s voice is familiar, friendly, and—above all—human. The personalities of the people behind the brand shine through honestly. The voice of MailChimp cracks jokes (ones you can share with your mama), tells stories, and communicates with the folksy tone that you might use with an old friend.
MailChimp uses contractions like “don’t” instead of “do not” because that’s how real humans speak to one another. MailChimp uses sound effects like, “hmmmmm…” to make it sound like you’re thinking hard, or “Blech, that’s awful!” to communicate empathy. Lowercase form and button text reinforce the brand’s informality.
Copy examples: Success message: “High fives! Your list has been imported.” Error message: “Oops, looks like you forgot to enter an email address.” Critical failure: “One of our servers is temporarily down. Our engineers are already on the case and will have it back online shortly. Thanks for your patience.”
Visual lexicon: Color: MailChimp’s bright yet slightly desaturated color palette conveys a sense of fun and humor. The colors feel refined, not romper room-y. MailChimp is fun, but it’s also powerful. Typography: MailChimp is easy-going, efficient, and easy to use, and its typography reflects it. Simple, sans-serif headings and body copy vary appropriately in scale, weight, and color to communicate information hierarchy, making MailChimp feel like a familiar, comfortable cardigan that is both functional and beloved. General style notes: Interface elements are flat and simple, keeping things easy to understand and unintimidating. Soft, subtle textures may appear in places to warm up the space and make it feel human. Freddie should be used sparingly, and only to interject a bit of humor. Freddie never gives application feedback, stats, or helps with a task.
Engagement methods: Surprise and delight: Themed login screens commemorate holidays, cultural events, or a beloved individual. Easter eggs create unexpected moments of humor that may convey nostalgia or reference kitschy pop culture. Anticipation: Freddie’s random funny greetings at the top of each main page create anticipation for the next page to load. These greetings never provide information or feedback. They are a fun layer that never interferes with functionality or usability.
Once you’ve created a design persona that embodies your brand’s personality, be sure it is clearly visible to your team to ensure that they remain consistent with the image you want to create for your brand. It’s also important to keep in mind that the persona should guide not only visual designers but anyone who creates something that a customer of yours will see or interact with.
The Power of Personality
Just like people’s personalities vary slightly based on the context of a certain situation, your brand’s personality can shift from project to project as needed. If you think of the interfaces you design as people your target audience wants to interact with rather than unwieldy pieces of technology, you can create emotionally engaging experiences that will leave a lasting impression on your customers.
Keep in mind that some people won’t like a brand that emphasizes personality in the user experience. Though this may alienate some customers, it’ll likely be beneficial in the long run. If someone doesn’t understand and agree with your brand personality, they’re probably not the right customer for you, and you’ll be preventing a future customer relations problem by not working with them in the first place. Favoring personality may be a risk in the short run, but will certainly pay off later on.
For more tips on making your website more personable, continue reading Flux.LA. Also check out AlejandroRioja.com for more marketing articles.